Vue vs. React 2023
We often witness tweets and YouTube videos comparing frontend frameworks, whether it’s Vue vs React or otherwise. Developers love defending their way of doing things, and the ensuing drama never fails to trigger engagement.
The fact is that Vue and React are the two most used frontend frameworks in the web development industry at the moment. As a business owner, it’s only natural to wonder which one is best to build better software products. Unfortunately, the answer isn’t so simple: having used both, we know from our experience as a web agency each displays pros and cons, and the right choice is dictated by what you’re building and in which context.
First and foremost, we need to ask ourselves what matters when picking a technology―what’s going to push the business forward. Let’s start from there.
What Matters: Comparison Criteria
Choosing a technology for a web project boils down to 3 things: 1) how it fares in the industry, 2) how it’ll impact your team, and 3) how beneficial it’ll be for your end-users.
Industry acceptance is a sign that the technology will stay around for years to come. Metrics like Github stars and forks and npm downloads tell us about the usage, while the size of the ecosystem using Github search results measures how many developers build with a given technology. **The status of the parent company **is also a strong indicator of how reliable a tool is: a single developer will have a harder time maintaining a package compared to a FAANG company, for example.
A choice of tool also impacts your team, so you need to ensure a good developer experience (DX). A flexible distribution model like an open-source library is an advantage. You might also want to consider the typical hourly rate of developers who can use the tool in case you need to hire more people.
Lastly, research how it’ll fare with end-users: technologies come with varying performance and use cases. If your audience is mainly composed of mobile users, for example, you’ll prefer technologies designed for mobile development.
Vue
Vue.js is a progressive JavaScript framework for building user interfaces that combines declarative templates, reactive data binding, and component-based architecture. Created by Evan You as a lightweight alternative to Angular, Vue was first open-sourced in February 2014.
- Usage - The Vue package has 4 million weekly downloads on npmjs.com.
- Ecosystem - The Github repository displays 38,8k stars and 7.1k forks. Indeed advertises 3k job offers for Vue developers.
- DX - Vue offers all the tooling and documentation you might expect from a professional Javascript framework. It’s easy to get started with basic Javascript knowledge, and the learning curve is smooth thanks to well-written documentation―only 13 web pages to cover the essentials from reactivity to lifecycle hooks.
- Distribution - Vue is open-source under an MIT license.
- Costs - According to Glassdoor, the average yearly salary for a Vue developer is $88k.
- Performance - Vue was originally designed to be lightweight, and it remains one of the best options for frontend developers in that regard at only 27kb in total runtime size, gzipped. It’s also among the fastest Javascript frameworks as you’ll see in the benchmark evaluation later.
Pros
VueJS has two main pros: its lightweight, high-performance design, and its simple syntax. If you need to build a performance-critical application, Vue is a good option. The syntax is simple enough to be picked up by developers of all levels.
Cons
Vue is maintained by its community and sponsors, which unfortunately results in a smaller ecosystem compared to React which has the backing of a large corporation like Meta.
The template-like syntax can also turn off some developers who don’t have experience using traditional MVC frameworks relying on templating languages like Laravel or Rails.
React
React.js is an open-source JavaScript library developed by Meta in 2011 to create reusable UI components that efficiently render when the underlying data changes using a virtual DOM.
- Usage - React has 20.6M weekly npm downloads.
- Ecosystem - React’s core Github repository has 210k stars and 44.1k forks. 21k jobs are available on Indeed.
- DX - JSX is a pleasure to work with because of how closely it matches regular Javascript syntax. The number of available packages is also impressive: you can build anything you want, and there is probably a tool to help your team develop faster.
- Distribution - React is also open-source, and available under MIT license.
- Costs - The average React developer salary is $90k per year, according to Glassdoor.
- Performance - React is slower and heavier than comparable Javascript libraries, but lightweight alternatives like Preact can be switched with React without issues if you need a performance boost.
Pros
React’s biggest strength is its huge ecosystem and usage―almost 5 times more downloaded than Vue, and 5 times the number of available jobs―making it the number 1 most used frontend framework in the world by a big margin.
Unlike Vue, React also has React Native, its official mobile app development library built on top of React. React framework NextJS is also the biggest meta-framework out there, used by millions of developers worldwide to create and launch all types of business applications via Vercel.
The elegant JSX syntax is also a plus to facilitate the learning curve and increase adoption. Any Javascript developer can pick up the framework in a week and start contributing―it’s that simple!
Cons
React is 2.2 kb gzipped, and react-dom is 32.6 kb gzipped, so the bundle weighs 35kb in total. You’ll also need extra packages for state management, making React one of the least performance-friendly options as we’ll later see in the official benchmarks.
The boilerplate reactivity syntax is also a source of numerous memes that can frustrate developers, though React Hooks made it better.
Main differences between Vue and React
React and Vue share many similarities: they both leverage virtual DOMs and provide reactive and composable view components.
All in all, the differences aren’t really meaningful if all you do is build simple websites. But we can boil them down to 3 main points: performance, ecosystem, and syntax.
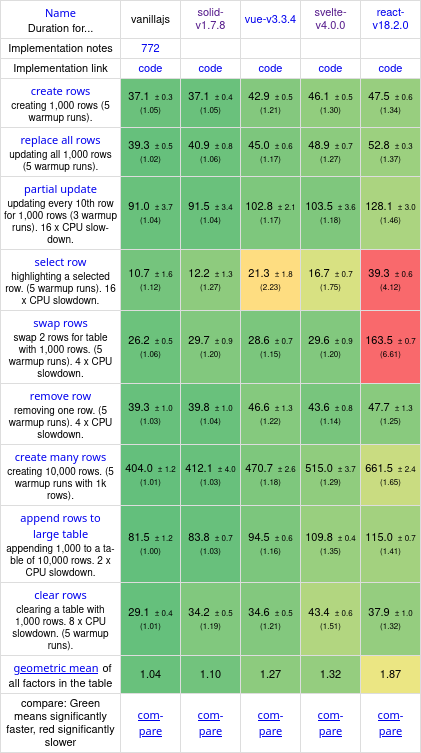
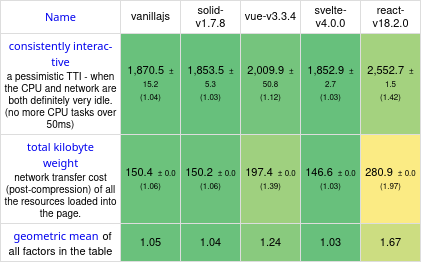
Vue is more performant than React, whether we compare execution time or memory usage:



React has a bigger ecosystem with more jobs available and ready-to-use packages to build anything.
Depending on your personal preferences, you might one syntax more pleasing than the other. This is how you define a component:
// Vue
<script setup>
import { ref } from 'vue'
const count = ref(0)
</script>
<template>
<button @click="count++">You clicked me {{ count }} times.</button>
</template>
// React
import React, { useState } from 'react';
function Example() {
// Declare a new state variable, which we'll call "count" const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
And this is how you create functions, loops, and conditional statements:
// Vue
<script>
function test(){
console.log('ok')
}
</script>
<template v-for="todo in todos">
<li v-if="!todo.isComplete" @click="test">
{{ todo.name }}
</li>
</template>
// React
import React from 'react';
function test(){
console.log('ok')
}
function Example() {
return (
<div onClick={test}>
{array.map((item) => {
if(item == 1){
return <p>condition true</p>
}
return <p>{item}</p>
})}
</div>
);
}
Vue offers built-in basic state management features, but React has great libraries like jotai:
// Vue
import { reactive } from 'vue'
export const store = reactive({
count: 0
})
// React
import { atom, useAtom } from 'jotai'
const [count, setCount] = useAtom(atom(0))
All things considered, choosing a framework comes down to subjective criteria too. One way to keep everyone in your team happy is to use a meta-framework like Astrojs.
Why Not Both?
What if I told you you don’t have to pick one over the other? With a meta-framework like Astrojs, you can use both Vue and React depending on the features you want to build or the preference of your team.
Astro is an all-in-one web framework designed for speed, created by programmer Fred K. Schott (Snowpack) as a free and open-source project in 2021. It’s an alternative to meta-frameworks like NextJS or Gatsby, with the unique feature to allow integrating components from any frontend framework like Vue or React and many others. Simply import the component you want to use:
---
import MyReactComponent from '../components/MyReactComponent.jsx';
import MyVueComponent from '../components/MyVueComponent.vue';
---
<div>
<MyReactComponent />
<MyVueComponent />
</div>
Summary: Vue vs React
The best advice we can give you is to pick whatever makes your team happy because the differences are negligible in 80% of use cases. Fighting over which is best is silly, and chances are, your customers don’t care what your tech stack is like as long as you solve their problems. You can always pick a different front-end framework later.
Whatever you choose, feel free to hire JAMStack Consulting for all your Vue and React development needs! We can help you pick a framework depending on your technical requirements and build entire apps for you.